Verfügbare Parameter
Im folgenden befindet sich eine Liste mit verschiedenen Parametern zum Anpassen des Chat-Moduls:
Parameter |
Funktion |
| &sourceurl= |
Der Safari kann mit "Session Cookies" (allgemeiner Webstandard) nicht korrekt arbeiten. Hierdurch bedingt muss dem Safari die URL der Webseite mitgeteilt werden, in der sich der iFrame des Chat befindet. Mit dieser Anpassung können einige Safari-Nutzer den Chat normal verwenden.
Sie übergeben dem Chat die URL Ihrer Webseite über einen Parameter:
Beispiel iFrame HTML-Code:
|
| &cname= | Sie können in Ihrer Umgebung auch einen Kundennamen vorgeben. Beispielsweise |
| &cid= |
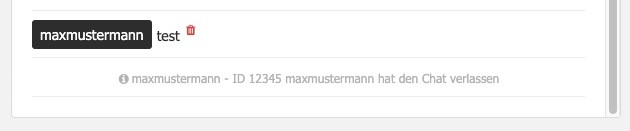
Ein Parameter, ähnlich wie cname - Primär aber ein versteckter Wert um beispielsweise eine Kundennummer zu übergeben. Diese wird nur dem Chatadmin als System-Nachricht und im Verlauf (auch im Download) angezeigt.
(Sicht vom Chat-Admin)
Wichtig: Dieser Parameter funktioniert nur in Verbindung mit &cname= |
| &cssurl= |
Mit diesem Parameter können Sie Ihre eigene CSS Datei übergeben, mit der Sie beispielsweise Farben des Chats ändern können. Wichtig ist ein absoluter Pfad zur CSS Datei. Beispiel: |
|
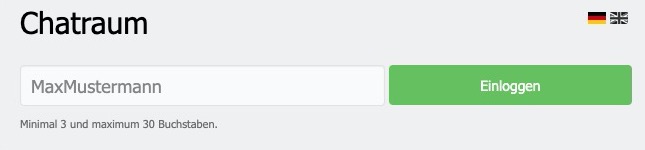
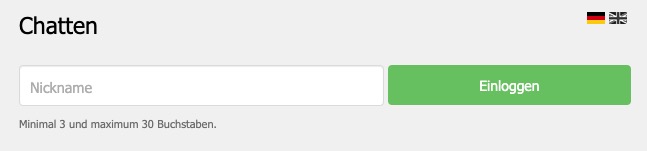
&h2heading= |
Übergeben Sie diesen Parameter mit, wenn Sie die Überschrift ändern möchten.
Beispiel: |
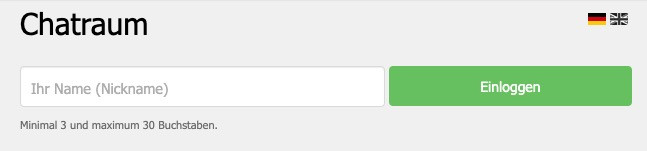
| &hplaceholder= |
Übergeben Sie diesen Parameter mit, wenn Sie den Platzhalter im Input Feld ändern möchten. Statt "Ihr Name (Nickname)" zum Beispiel nur "Nickname
Beispiel:
Vorher: Nachher: Hinweis: Mit dieser temporären Anpassung ist keine Übersetzung möglich. Sie legen sich hier für die zwei Wörter, auf Deutsch fest. |
Wichtig: Diese Parameter werden immer nur der URL beigefügt. Der restliche Code bleibt so bestehen. bestehen:
<iframe src="https://CHATSERVERxxxxx.de/?name=nhihueiuhbhbi43i5n7645&sourceurl=https://ihrewebseite.de&cname=MaxMustermann&h2heading=Chatten&hplaceholder=Nickname" style="max-width:650px;width:100%;" width="100%" height="650px" frameborder="no" scrolling="no"></iframe>